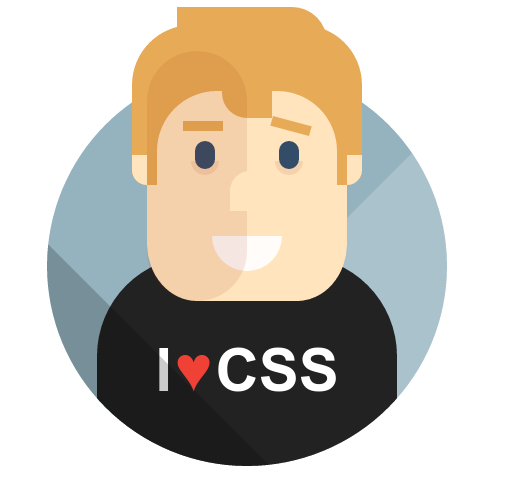
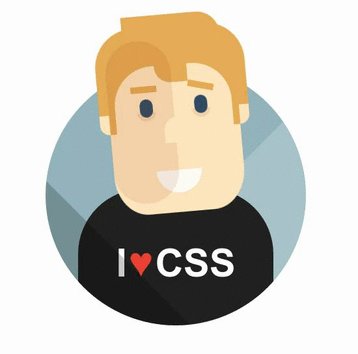
纯css做一个摇头晃脑的长脸黄毛程序员
好久不见不造大家情人节狗粮吃的开心吗~最近关注css动画比较多,那天再codepen上看到一些不错的小作品,好可爱的![]() ,于是就决定自己也要画一个!对css动画不是很熟练就挑了个看起来比较好画的!链接在此
,于是就决定自己也要画一个!对css动画不是很熟练就挑了个看起来比较好画的!链接在此
准备开始敲之前先分析了一下他的结构,主要分四部分:
- 背景
- 身体
- 摇动的头
- 飘动的音符
首先要把元素出现的位置定为在页面正中间,给body,htmlwidth,height都设置为100%填满页面,margin: 0不留边隙,然后diplay: table,text-aligin: center,这样再给子级div设置display: table-cell,vertical-align: middle大家都像table一样显示咯,子级div和它里面的内容都能垂直居中啦
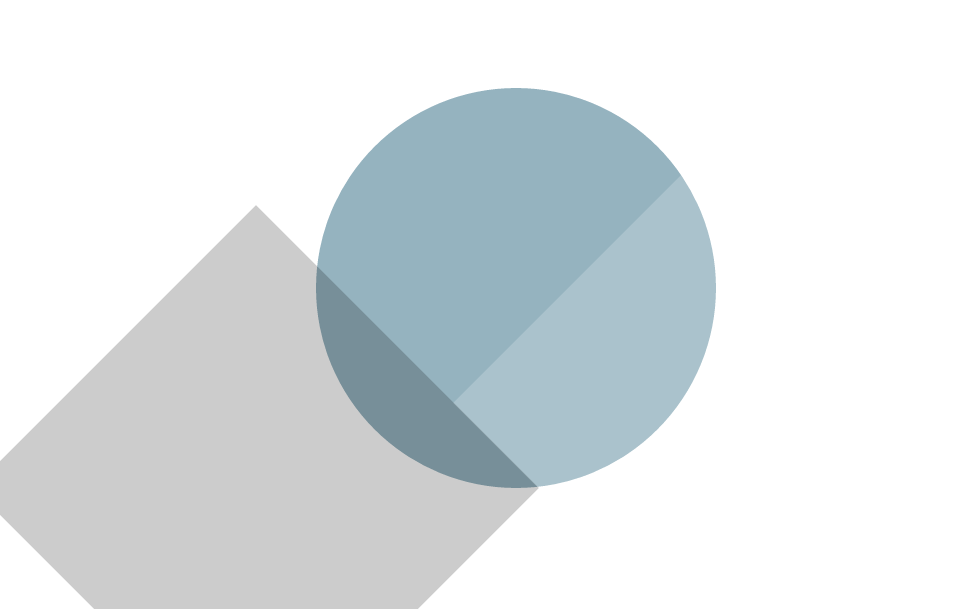
背景和身体
背景是一个灰蓝色的园,两边各有一道光影,仔细看的话会发现身体是在光影那两个层中间,这也符合光的原理嘛~
所以其实身体和背景其实是一起画的。
背景很简单,一个带宽高的div,给border-radius: 50%即可。两道光分别用before和after伪类来制作再合适不过,同样矩形div,调整出一个合适的倾斜角度,只留一点在背景圆内,背景圆来个overflow: hidden就可以了。慢工出细活,调整大小和角度是需要很大的耐心的。
哦还有位置,给背景圆相对定位,里面的内容绝对定位。调出合适的top,left等的值。这个也是要慢慢调的,表急。
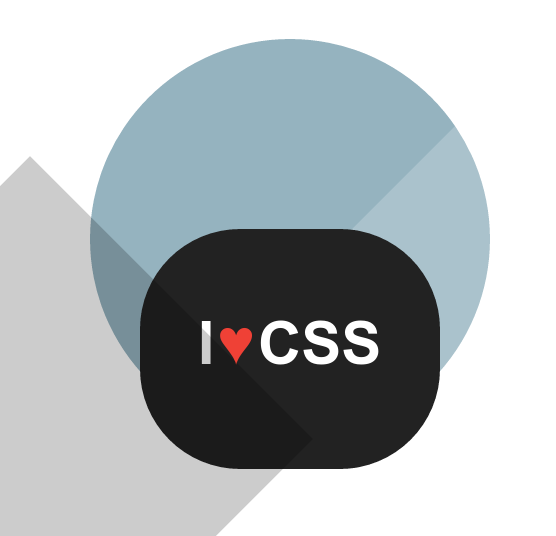
然后就是body了,body也是个圆角矩形,上半部分在圆内,body里还有三个span放单词:
overflow: hidden起了大作用哇~
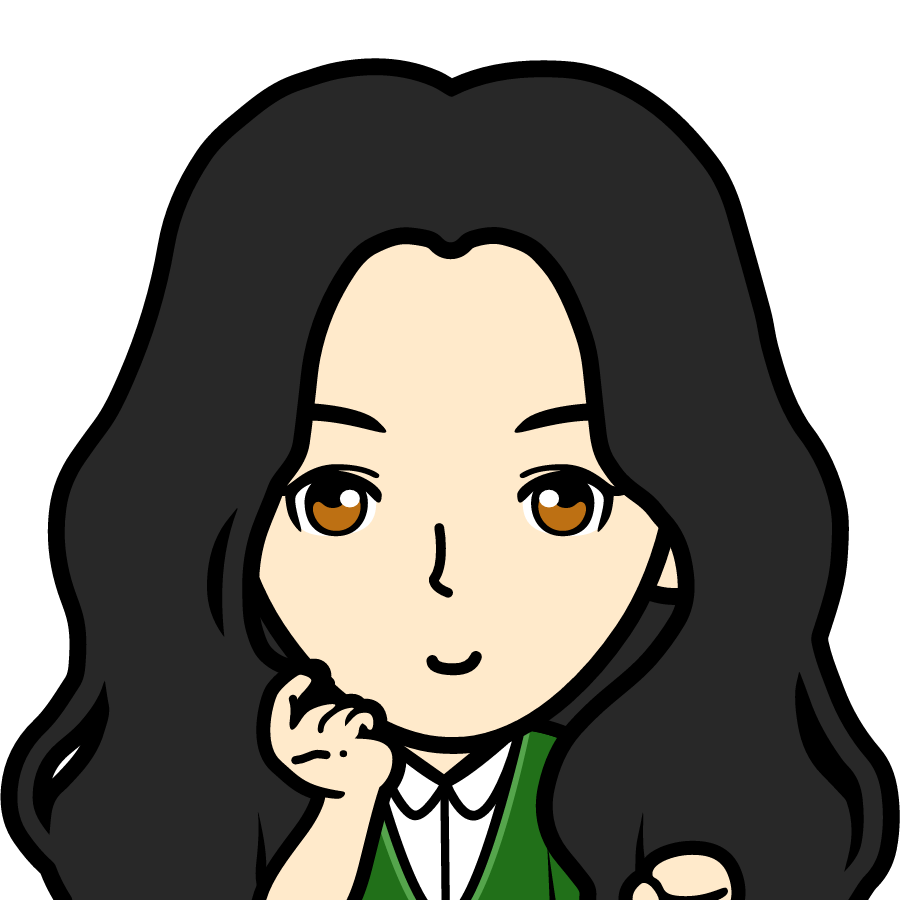
头
先不管它们的动画,先将形体展示出来。这个头比较复杂,我们慢慢切割![]() 。
。
仔细观察了一番,最困扰的就是应该就是鬓角了,一开始我认为头发是一个整体,耳朵和鬓角是一个整体,脸是一个整体。可是这样切完我发现不对啊,脸明显多出来一圈,不可能把这一圈单独画吧。沿着脸分我才发现,脸上是两片的!
怎么感觉有点恐怖。。。也就是说脸是两大部分的,因为颜色一样,所以可以营造出一种一块的感觉。按层分的话,应该先是然后是大脸,然后上面又盖了一层比脸小一圈的小半圆用来放眼睛眉毛,小脸和大脸的差值就是鬓角的出现位置。这也能解释额头那一撮毛是怎么来的了
只是这样说肯定还是迷迷糊糊的,上图:
因为后面要做出摇头的动作,所以head这个div要包含其中所以元素,并且不能被背景overflow:hidden这个遮住。所以头单独拿出来用absolute居中定位到body的上面。
头发可以做高一点,出了头顶。最上面那撮也是圆角矩形,只不过只有右边的角是圆的,小脸上面那撮也是一样的道理,耳朵也是。这些把位置调好就ok,充分利用left: 0,top: 0,bottom: 0,right: 0等方便定位。
其他眼睛眉毛都好画,利用好圆角矩形和伪类即可。注意如果将眼睛眉毛作为一个整体的画,一定用眼下方的阴影做父级元素,虽然感觉很非人类,但是如果不这样的话,后面眼睛和眉毛的动画就会互相影响。
脸上的阴影是一个半透明层定位在左半脸,鼻子其实是这块阴影上的一块颜色为肤色的div
字符
字符不需要画,有这种字体符号,简单调整下位置,一个在顶部一个在半中央。这个的复杂部分是在后面动画的部分
动画 摇头
大概是我对动画不太熟悉,感觉这里面每一个动画都很不简单,不是简单伸缩移动一下就可以。
在这个实验里,使动画灵动起来的除了使用了不同动画函数,就是这个alternate属性,它是animation的一个属性,表示动画会反方向运动,配合infinite持续运动这个属性,能够省略很多动画的代码。
比如一个物体向先左运行,在向右运行,加上反方向属性它就会在向左向右以后再向右向左,最终营造出一种左左右右的感觉。就像这个头一样,动画里只需向左再向右再回到原点即可1
2
3
4
5
6@keyframes head-shake {
0% { transform: rotate(0deg); }
33% { transform: rotate(5deg); }
66% { transform: rotate(-5deg); }
100% { transform: rotate(0deg); }
}
这里还是一个重要的属性,一开始做好这个动画是这样的:
怎么感觉我这个人头摇的这么二逼呢![]()
仔细分析了下差别,发现人家的头是像不倒翁一样的摇,下巴是不动的。。。这是啥黑科技,一查,css还真有这属性transform-origin可以设置类似重心的位置,设置成bottom就正常了!学习了
动画 挑眉
这个动作的重点在于它是几秒挑一次眉,挑眉的过程比等待的过程短很多,一开始我想用delay,但发现delay只能在第一次挑眉之前等待。
研究了一下发现其实动作并没有被推迟什么的,只是在动画中大部分时间让它处于静止,结合alternate看上去就像停了会才动了1
2
3
4
5@keyframes eyebrow-shake {
0% { transform: translateY(0) rotate(15deg); }
80% { transform: translateY(0) rotate(15deg); }
100% { transform: translateY(-10px) rotate(15deg); }
}
眉毛还是歪的
动画 眨眼
知道了挑眉,那么眨眼也是一样了,向Y轴方向缩小到没有,看起来就像闭上了眼1
2
3
4
5@keyframes eye-blink {
0% { transform: scaleY(1); }
80% { transform: scaleY(1); }
100% { transform: scaleY(0); }
}
动画 音符飘动
两个音符用的同一个动画,右边比左边推迟2s运动。都是先想左,再向右上,再左上,顺便倾斜。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21@keyframes music-motion {
0% {
opacity: 0;
transform: translateX(0);
}
40% {
opacity: 1;
transform: translateX(-30px) rotate(15deg);
}
80% {
opacity: 1;
transform: translateX(0) translateY(-150px) rotate(-15deg);
}
100% {
opacity: 0;
transform: translateX(-30px) translateY(-200px) rotate(15deg);
}
}
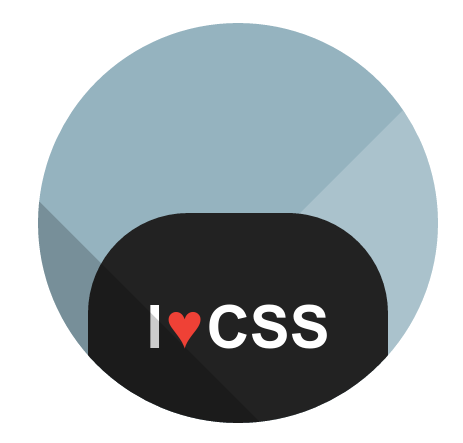
总结
选哪种动画也很重要,ease和ease-in效果就差很多,linear和ease也大不相同,这方面总感觉很难言传,只能考练习得到那种一眼看穿的能力。
最终效果,还原度还行吧,诶嘿嘿