关于matrix3D
前段时间做了个主要功能是获取数据,然后更改并提交的表单。数据量比较大,请求时间大概1秒左右,为了获得更好的体验在请求的时候做了个loading的动效。研究过程中好奇心发作吧matrix和matrix3D撸了一遍![]()
这是当时的loading
不过这个并不是最初版,这个动效的设计和代码都是参考了这个框架,我分析它的代码的时候发现它用的matrix3D(应该是为了方便生成各种动效)。但是我的动效并没有任何3D相关动作,用那一堆代码简直又臭又长,必须减肥,没得商量。
话说这么说,但是我一菜逼平时没怎么玩过3D动画,对martix3D更是不了解,于是义无反顾的掉进这个坑。
我知道matrix是2D变换,但是要想知道如何用matrix替换matrix3D就要知道这两个函数里面每个参数的含义
matrix()
首先看matrix,即
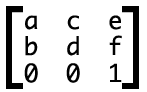
对应到矩阵就是:


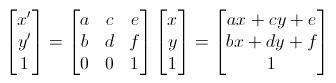
即
ax+cy+e为x的坐标,bx+dy+f为y的坐标,其他不用管
所以做2d移动时设置e,f值即可,做2d缩放设置a,d值,可以自己做推算试试
matrix3D()
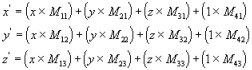
下面重点说matrix3D(),其实martix3D()就是复杂版martix(),多了一个z坐标轴:
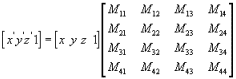
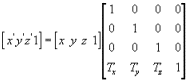
对应到矩阵就是:


所以3D位移就是:matrix3D(1, 0, 0, Tx, 0, 1, 0, Ty, 0, 0, 1, Tz, 0, 0, 0, 1)
3D缩放就是:matrix3D(s, 0, 0, 0, 0, s, 0, 0, 0, 0, s, 0, 0, 0, 0, 1)
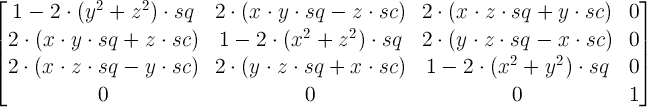
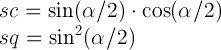
3D旋转稍复杂些,推算公式在这里:

我也是坐标轴都画烂了才感觉懂了点![]()
管他咧,直接看这个:
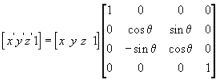
沿x轴旋转:matrix3D(1, 0, 0, 0, 0, cosθ , -sin, 0, 0, sin, cos, 0, 0, 0, 0, 1)
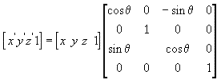
沿y轴旋转:matrix3D(cosθ, 0, sinθ, 0, 0, 1, 0, 0, -sinθ, 0, cosθ, 0, 0, 0, 0, 1)
(擦,这张图还少个数字,我一定是找的假图。。。)
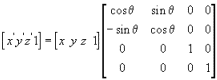
沿z轴旋转:matrix3D(cosθ, -sinθ, 0, 0, sinθ, cosθ, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
然后立马做了个实验:
3D旋转
总结
无论是2d动作还是3d动作其实都有更简单容易理解的css3函数,像rotate(),scale(),translate();对应3d:rotate3d(),scale3d(),translate3d()
如果你不是强迫症发作,只是想搞定一个动画完全可以用这些没必要用matrix3D折磨自己。不过,万一你感兴趣呢~就酱~